Mesti sign up dulu kat web nuffnang as a blogger. Nak mudah klik sini.isikan form tersebut.. dah siap isi, klik button sign up.
Memasukkan Maklumat Blog.
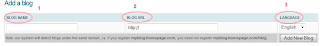
Perlu PASTIKAN anda login dalamAkaun nuffnang. pergi dekat Blog Manager, di sini anda perlu memasukkan :
1- Blog Name
2- Blog URL
3- Language
x faham boley rujuk gambar d bawah..
bila dah siap isi, klik Add new blog. Automatik akan keluar page survey. di sini penuhkan jawapan untuk soalan² cepu emas tu ya.. x susah. semua nya berkaitan blog kita juga. he3.
Nak hantam ka idak..terpulang pada anda..

ini lah rupa paras page suvey nya... soalan ada dua bahagian ya
Section 1 : tell about ur self.
Section 2: tell about ur readers.
bila dah setel dua bahagian tersebut..klik submit ya
Pastikan data yang di masukkan betul & tepat. terutama blog URL. jangan ada tertinggal contoh ".com"atau sebarang huruf. kalau x nanti coding yang kita masukkan dalam Blog akan ada error.
Langkah ke-3 : Memasukkan coding yang telah d janakan.
Klik menu Add ads untuk kopipes coding yang telah d janakan untuk iklan d blog anda.

Boley juga klik direct melalui link yang di berikan. nampak x dekat bahagian yang haku merahkan tuh. Nanti after anda submit survey ada lah tu. kalau x da, klik lah pada icon seperti d atas ya.
Bila dah klik automatik anda akan nampak coding tersebut.
Bila dah klik automatik anda akan nampak coding tersebut.

Ada 3 jenis coding yang telah dijanakan :
1- To put on header (Leaderboard=LB)
2- To put on sidebar (Skyscraper = SS)
3- To put Between contents (Large Rectangle =LR)
Langkah/qoedah² untuk memasukkan coding ke :-
1) Bahagian header :-
a) Pergi ke Dashboard blog > Layout > Edit Html > Tick [/]Expand Widget Templates pada kotak kecik d sebelah tuh.
b) Cari Keyword/Code ini: <body>
c) Kemudian paste kan coding yang d copy dari Add Ads nuffnang anda d bawah keyword/Code . Contoh seperti Gambar di bawah.
NOTE: Untuk memudahkan pencarian keyword anda tekan Function key CTRL+F pada keyboard dan taip keyword/code yang d perlukan.
2) Bahagian Sidebar :-
Untuk sidebar sure ramai yang dah tahu kan sebab anda tidak perlu susah² guna Function CTRL+F untuk mencari keyword/Code. Anda hanya paste kan coding tersebut dekat dalam gadget. Caranya Layout > Add a gadget > HTML/JavaScript. Paste coding sidebar yang di copy dari akaun nuffnang anda.
3) Bahagian Between Contents ~ anda memerlukan semula function key CTRL+F untuk mencari Keyword/Code.
a) Pergi ke Dashboard blog > Layout > Edit Html > Tick [/]Expand Widget Templates pada kotak kecik d sebelah tuh.
b) Cari Keyword/Code ini:
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
c) Kemudian paste kan coding yang d copy dari Add Ads nuffnang anda d bawah keyword/Code tersebut. Contoh seperti Gambar di bawah.

Mempamerkan nuff anda di blogspot anda.
Ini langkah yang terakhir.. Dah siap masuk coding segala dengan step yang haku bagi tuh, boleh la preview & save template. Hasilnya seperti gambar d bawah. Ketiga² bahagian ada nuffnang ads.
1- To put on header (Leaderboard=LB)
2- To put on sidebar (Skyscraper = SS)
3- To put Between contents (Large Rectangle =LR)
Langkah/qoedah² untuk memasukkan coding ke :-
1) Bahagian header :-
a) Pergi ke Dashboard blog > Layout > Edit Html > Tick [/]Expand Widget Templates pada kotak kecik d sebelah tuh.
b) Cari Keyword/Code ini: <body>
c) Kemudian paste kan coding yang d copy dari Add Ads nuffnang anda d bawah keyword/Code . Contoh seperti Gambar di bawah.
NOTE: Untuk memudahkan pencarian keyword anda tekan Function key CTRL+F pada keyboard dan taip keyword/code yang d perlukan.
2) Bahagian Sidebar :-
Untuk sidebar sure ramai yang dah tahu kan sebab anda tidak perlu susah² guna Function CTRL+F untuk mencari keyword/Code. Anda hanya paste kan coding tersebut dekat dalam gadget. Caranya Layout > Add a gadget > HTML/JavaScript. Paste coding sidebar yang di copy dari akaun nuffnang anda.
3) Bahagian Between Contents ~ anda memerlukan semula function key CTRL+F untuk mencari Keyword/Code.
a) Pergi ke Dashboard blog > Layout > Edit Html > Tick [/]Expand Widget Templates pada kotak kecik d sebelah tuh.
b) Cari Keyword/Code ini:
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
c) Kemudian paste kan coding yang d copy dari Add Ads nuffnang anda d bawah keyword/Code tersebut. Contoh seperti Gambar di bawah.

Bahagian yang di highlight tuh, sila gantikan dengan coding yang d janakan oleh akaun nuffnang anda. Harap maklum!
Mempamerkan nuff anda di blogspot anda.
Ini langkah yang terakhir.. Dah siap masuk coding segala dengan step yang haku bagi tuh, boleh la preview & save template. Hasilnya seperti gambar d bawah. Ketiga² bahagian ada nuffnang ads.
If anda masih tidak faham juga boleh rujuk Nuffnang Blogspot Tutorial. Mungkin d sana lebih memudahkan pemahaman anda... InsyaAllah.
Moga bermanfaat..selamat mencuba!!
Kemaskini pada 2 June 2013:
Saya dah updet yang terkni cara utk memasang Coding Nuffnang. Kan laman web Nuffnang sudah di upgrade. So entry tu boleh klink di SiNi.
Harap Maklum!!!!
Moga bermanfaat..selamat mencuba!!
*******************************************
Kemaskini pada 2 June 2013:
Saya dah updet yang terkni cara utk memasang Coding Nuffnang. Kan laman web Nuffnang sudah di upgrade. So entry tu boleh klink di SiNi.
Harap Maklum!!!!
*******************************************





1 comment:
makasih buat informasinya... lam kenal yah...
Post a Comment