okeh zul zirro... tiada hal punya. boley saja nak ajarkan.=D. Pada kawan² yang bertanya ari tu..kalau tak dapat buat lagik boley juga rujuk sini ya. Walaupun haku dalam kesedihan mengenang nasib enset tu nak juga publish tutorial.. ngee~~
Langkah/qoedah² untuk memasukkan coding like button tersebut :-
a) Log in ur blog ==> Page Layout (Design) ==> Edit HTML. Seterusnya, Tick [/]Expand Widget Templates pada kotak kecik d sebelah tuh.
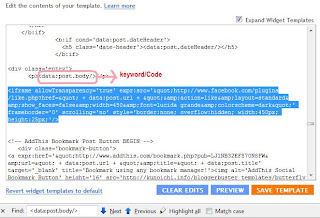
b) Cari Keyword/Code ini:
NOTE: Untuk memudahkan pencarian keyword anda tekan Function key CTRL+F pada keyboard dan taip keyword/code yang di perlukan.
<iframe expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&action=like&layout=standard&show_faces=false&width=450&font=arial&colorscheme=light"' allowTransparency='true' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:25px;'/>
c) Kemudian paste kan coding dalam kotak pink nie di bawah keyword/Code . Contoh seperti Gambar di bawah.
Bahagian yang di highlight tuh, adalah coding yang perlu dimasukkan. Ingat ya.. letak di bawah keyword/Code
Uols boley memilih sama ada perkataan "Like" tu nak tukar kepada "Recommend" atau pun tidak. Kalau mahu bahagian coding yang di highlight tulisan merah tu boley tukar. Jenis tulisan juga boleh ditukar. Uols boley rujuk di status facebook untuk lebih detail. Developers Fb.
moga dapat membantu... yeszaaa!!!


3 comments:
ku selalu ada masalah dlm bahasa komputer ni...pasal tu lah selalu tertangguh nk hapdet blog cantik ke blog mantap...hihihi...
waah~~sesangat membantu~~ tengkiu... zaaas!!
dear myna..mak dah 3-4ari mak nak tinggalkan jejak kat shoutbox tu tp x leh sbb shoutbox tu x complete tmpt nama, html dan message.! Tukar lah shoutbox lain..
Post a Comment